Case Studies · 5 min read

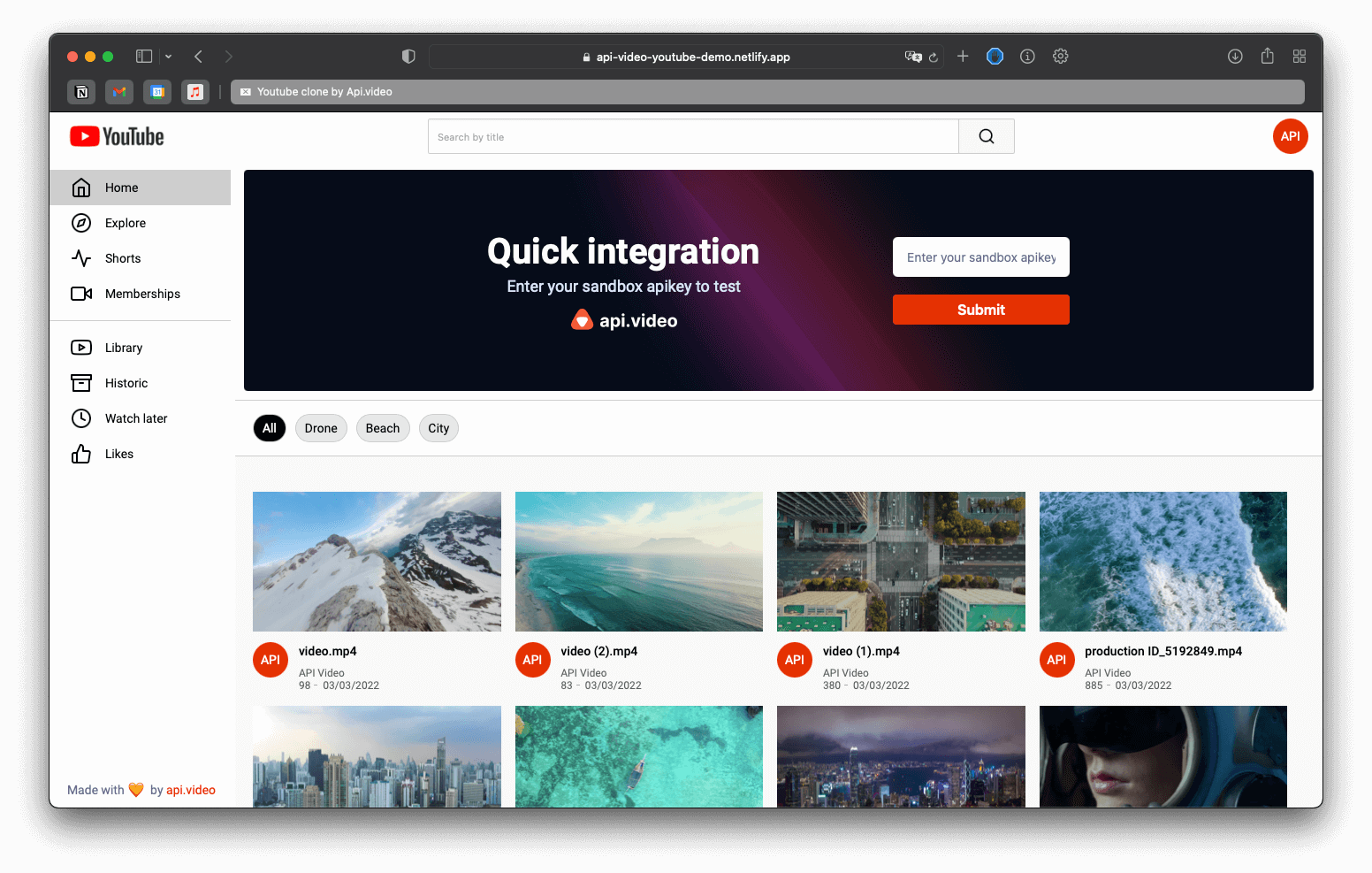
Rebuilding YouTube with api.video and Next.js
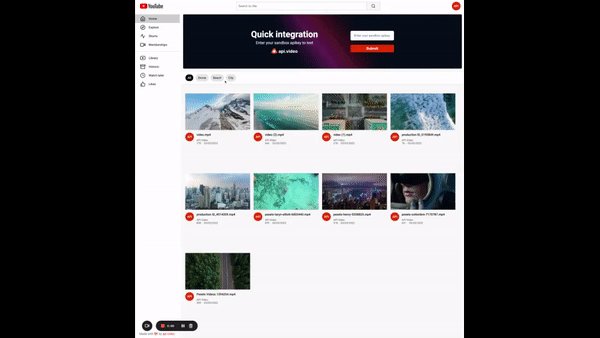
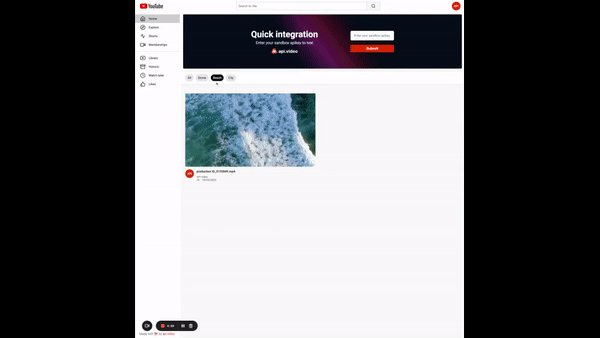
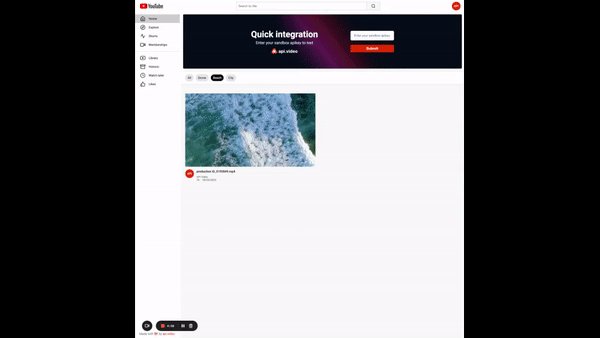
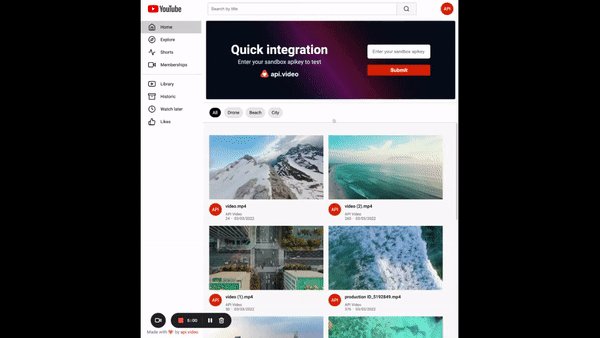
This tutorial will show how quickly and straightforward you can build a YouTube clone with api.video and Next.js.
Mathieu Thiry
March 17, 2022


bash
bash
json
jsx
javascript
jsx

jsx

javascript
jsx
jsx
jsx
jsx

javascript
jsx
LATEST ARTICLES

Case Studies · 4 min read
Why relying on a third-party tool is easier than building your own infrastructure for videos
This article aims to give you deeper insight and a broader perspective on why working with third-party video infrastructure providers can be a more reasonable choice.
Zoltán · April 26, 2024

Case Studies · 3 min read
A closer look at an adult streaming platform's success with api.video
Learn how an adult streaming platform streamed private videos with api.video.
Sebastian Marin · April 4, 2024

Case Studies · 5 min read
How to optimize your marketplace business with api.video
Dive into the blog to check out the different ways in which you can build an online marketplace platform with api.video.
Zoltán · March 22, 2024
Try out more than 80 features for free
Access all the features for as long as you need.
No commitment or credit card required
Video API, simplified
Fully customizable API to manage everything video. From encoding to delivery, in minutes.
Video API, simplified
Fully customizable API to manage everything video. From encoding to delivery, in minutes.
Built for Speed
The fastest video encoding platform. Serve your users globally with 140+ points of presence.
Built for Speed
The fastest video encoding platform. Serve your users globally with 140+ points of presence.
Let end-users upload videos
Finally, an API that allows your end-users to upload videos and start live streams in a few clicks.
Let end-users upload videos
Finally, an API that allows your end-users to upload videos and start live streams in a few clicks.
Affordable
Volume discounts and usage-based pricing to ensure you don’t exceed your budget.
Affordable
Volume discounts and usage-based pricing to ensure you don’t exceed your budget.